HTML 5 und Video
Das war mal
richtig leicht und prima: mit FLV-Video war Webvideo in fast allen Browsern
abspielbar und von guter Qualität. Die Einbindung in eine Website
war relativ simpel uns liess uns alle Design-Möglichkeiten.
Noch leichter ist die Einbindung von Video bei HTML 5: mit dem video-Tag wird das Video so einfach wie ein Bild eingefügt:
<video src=freilassing.ogv width=320 height=240 controls poster=preview2.png> </video>
oder
<video width="640" height="480" poster="preview.png" controls autoplay>
<source src="video/demo.ogv" type='video/ogg; codecs="theora,
vorbis"'/>
<source src="video/demo.mp4" type='video/mp4; codecs="avc1.42E01E,
mp4a.40.2"'/>
</video>
Der Haken dabeii: im aktuellen HTML 5 werden wieder 2 Codecs benötigt.
Bisher gibt es keine Einigung auf einen Videocodec. Zur Auswahl stehen H.264 und Ogg-Theora.
Apple (Safari) und Microsoft (Internet Explorer) setzen auf H.264, Mozilla (Firefox) und Opera auf Ogg-Theora, Google (Chrome) unterstützt beide.
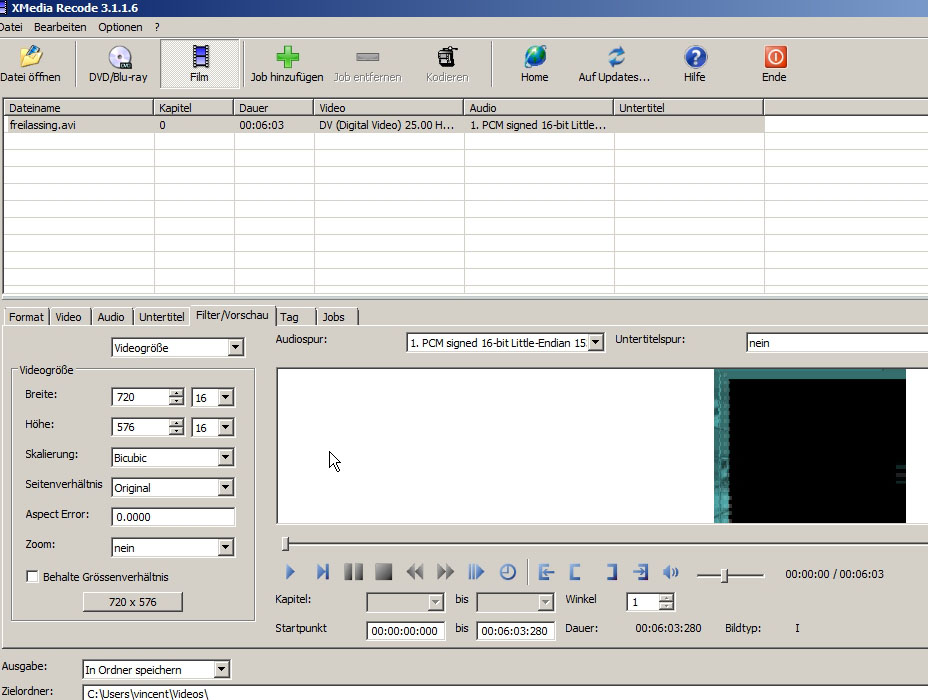
Die Konvertierung
in die beiden Formate erledigt das Programm XmediaRecode.

Vorher hab
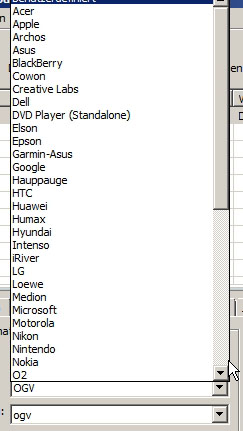
ich bereits unter dem Reiter "Format" *.ogv ausgewählt
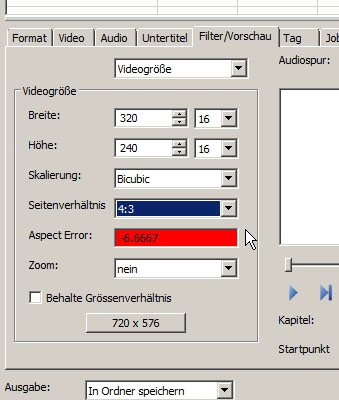
(seltsame Liste!). Unter "Filter/ Vorschau stelle ich dann die Pixelgröße
ein:



Die Pixelgröße ist wichtig, weil dies auch im Webcode die Playergröße definiert (auch das Vorschaubild hat diese Größe!).
Ein weiteres Tutorial zur Konvertierung mit XMedia Recode hier
Die Einbindung in den Quellcode der Webseite schaut ganz simpel aus (das ist der gesamte Code für die beiden Tabelle. incl. Zentrierung & Text):
<p align="center"><font size="2" face="Verdana,
Arial, Helvetica, sans-serif"><br />
Und so schaut das Video in Firefox aus:</font></p>
<p align="center"> <font size="2" face="Verdana,
Arial, Helvetica, sans-serif"><video src=freilassing.ogv
width=320
height=240
controls
poster=preview2.png> </video> </font></p>
<p> </p>
<p> </p>
<td width="500" align="center" bgcolor="#FF0000">
<div align="center"><font size="2" face="Verdana,
Arial, Helvetica, sans-serif"><br />
<br />
Und so schaut das Video im Internet Explorer aus:</font> </div>
<p> <video src=freilassingmp4.mp4
width=320
height=240
controls
poster=preview.png> </video></p>
<p align="center"> </p>
Es gibt einige
Parameter (der Basisplayer wird vom Browser zur Verfügung gestellt)
wie früher bei WMV oder Realvideo:"poster" blendet ein
Vorschaubild während des Ladevorgangs ein als statisches. "controls"
blendet Play-/Pause-/ und weitere Buttons und Steuerelemente ein.
"autoplay" lässt das Video automatisch starten.
Und so schaut das Video in Firefox aus:
Und so schaut das Video im Internet Explorer aus:
Dieser Browser unterstützt HTML5 Video nicht, wenn garnix zu sehen ist.
Ansonsten halt wie gehabt: entweder oder.....
Achtung: Ein Wunder! In Firefox 21 wird auch die MP4-Videodatei angezeigt. Also schnell mal Firefox aktualisieren.
PS: Das Beispiel ist mit dem Smart Phone gefilmt & von Premiere Elements automatisch geschnitten (spart Zeit & schaut so aus wie die meisten
Videos dieser Welt .....
Test für die Einbindung eines Videos von Youtube (alt):